js提取地址栏参数
发布时间:2018-01-20 23:09:05编辑:丝画阁阅读(833)
提取地址栏参数是前端开发中经常遇到的问题,方法也有多种,其中比较方便简洁的是正则法,本文主要讲解用正则法提取地址栏中的参数。

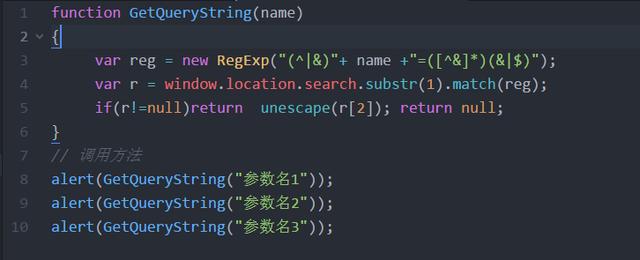
参数提取函数
上图中的方法应该是网上最常见的一种提取url参数的方法,简单实用。但是笔者相信还是会有部分人仅仅是把这段代码复制过来直接用而没有真正的去弄懂它。上图中代码量虽少,涉及的知识点却不少。主要有:
1、js中RegExp类型及正则表达式;2、window.location对象的用法;3、stringObject的substr()和match()方法,以及match()函数返回值问题;4、JavaScript 全局函数unescape();
上图函数解析:
行3:实例化一个RegExp对象,来看传递给RegExp构造函数的参数:
(^|&)理解为匹配字符直接开始或者以&开始,如匹配name=xx或&name=xx
([^&]*)理解为不包含&的任意字符串(方括号表达式中使用,此时它表示不接受该字符集合)
(&|$)理解为匹配字符直接结束或者以&开始,如匹配tom或&tom
行4:window.location.search返回url的查询字符串,这个字符串以问号开头。
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。用法:stringObject.substr(start,length),如果省略了length参数,那么返回从 stringObject 的开始位置到结尾的字串。
假设浏览器地址栏url为http://www.baidu.com?name=tom&age=20,则:
window.location.search="?name=tom&age=20"
window.location.search.substr(1)="name=tom&age=20"
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。用法:stringObject.match(searchvalue)或stringObject.match(regexp)。前者检索字符串,后者匹配正则表达式。
match方法的匹配结果为一个数组。这个数组分为4部分,依次为:
-
整个正则表达式匹配的字符串
-
括号匹配的子串,每一对括号对应一个子串
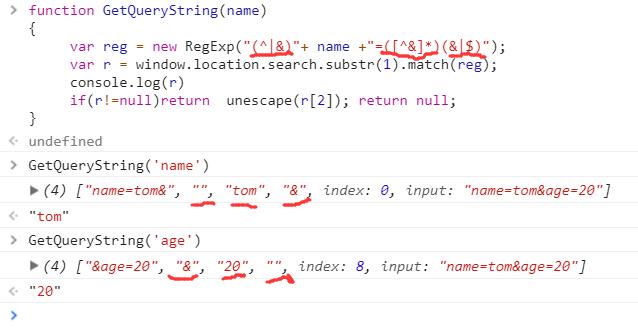
如下图:

match()
行5:由match()的返回值可知,r[2]即为对应参数的value值。unescape() 函数对由 escape() 编码的字符串进行解码。
至此,地址栏url参数提取函数GetQueryString()的内部过程已经清晰;需要提取什么参数,直接调用GetQueryString('参数名')即可。
关键字:
上一篇:民国四川军阀们的赌博奇闻